Introduction
The Radix Device Manager has an option to create a View, consisting of a slide show to be displayed on remote devices. The individual slides can include images, videos, a link to a video, or custom content. You can make custom content using the Content Creator. Your stream with custom content can also include elements with links.

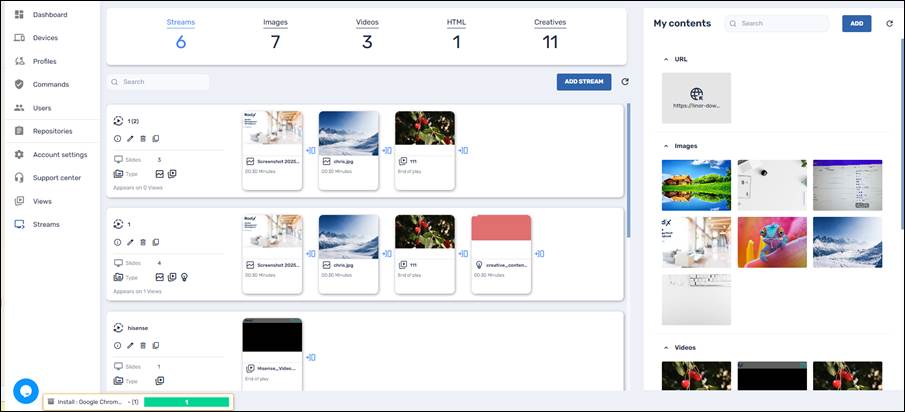
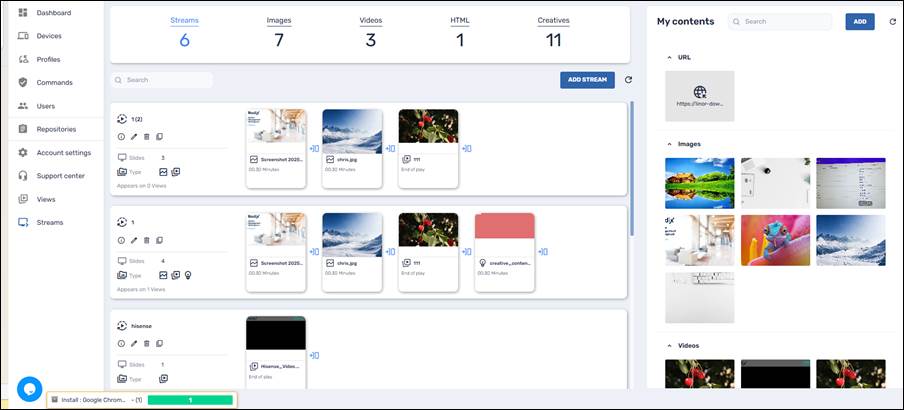
The Streams Console, where you can create a slideshow
You have a wide range of text elements that you can place on the canvas to create a customized stream for a View. In addition, you can associate a URL with some of these canvas elements. When a person clicks on the canvas element on their remote device, they will automatically be sent to the website associated with that URL.
The canvas elements that you can associate with a URL are:
- Command Button
- Text
- Text Section
- Quote
- Header
Steps to Associate a Link with a Stream Element
Step One: Placing an Element on the Content Editor Canvas
To illustrate, we will associate a URL with a command button:

To open the Content Creator canvas:
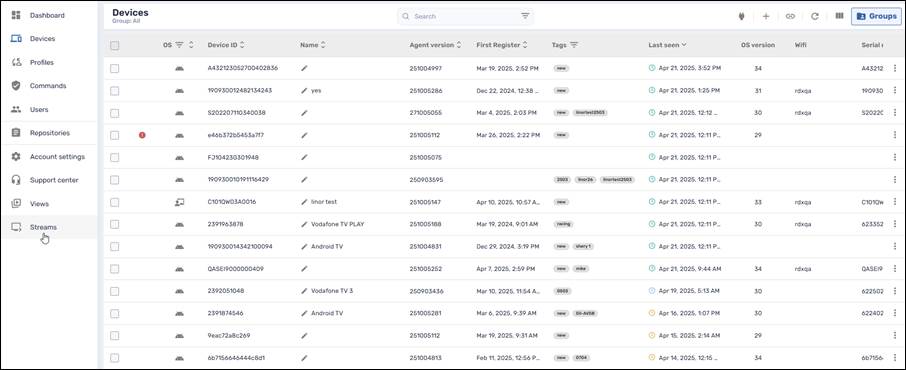
1. In the Radix Device Manager, click on Streams in the sidebar menu.

The Streams window opens.

2. In the My contents pane on the right, click Add to add new Stream content.

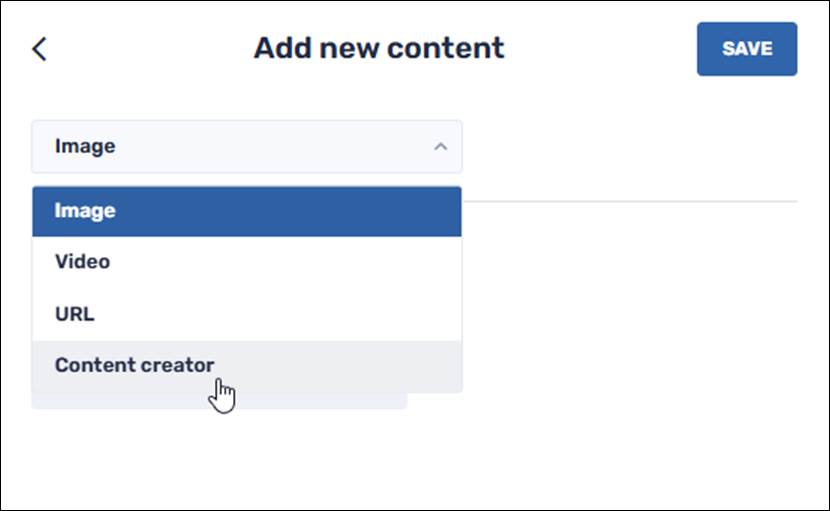
3. In the Add new content window, click on the drop-down list and select Content creator.

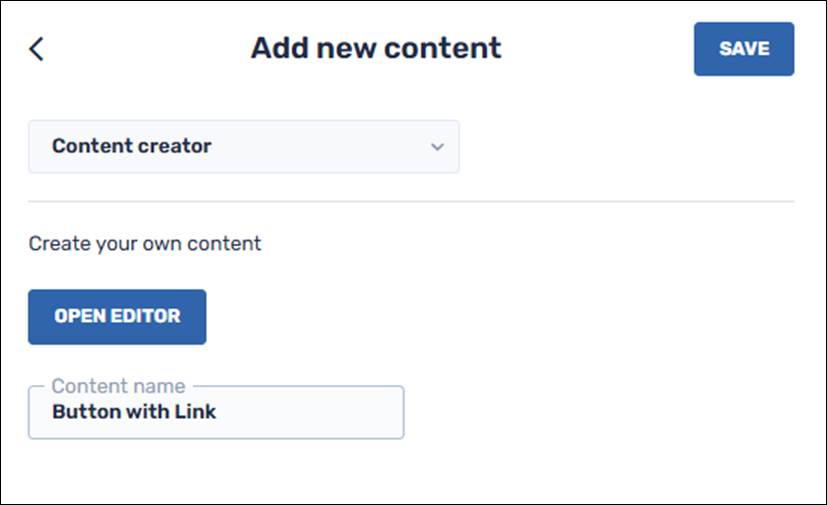
4. Assign a name to the content item you wish to create, and click Open Editor.

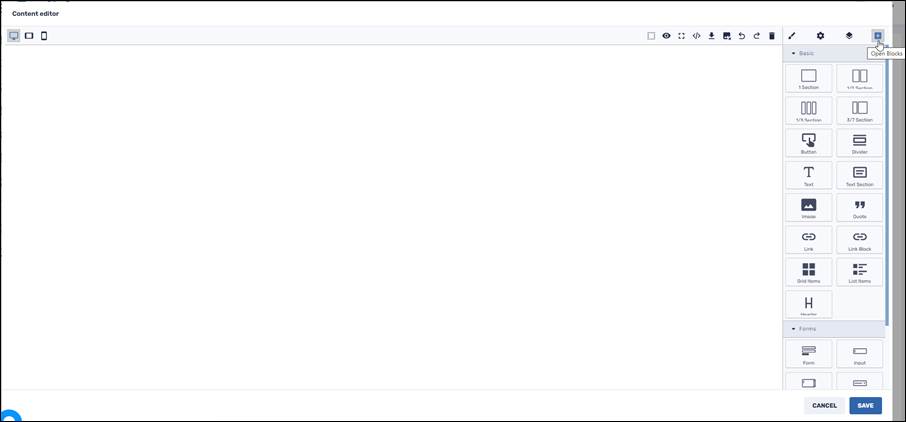
The Content Editor canvas opens.
5. In the Content Editor, click on the Open Blocks tag to display the canvas options.

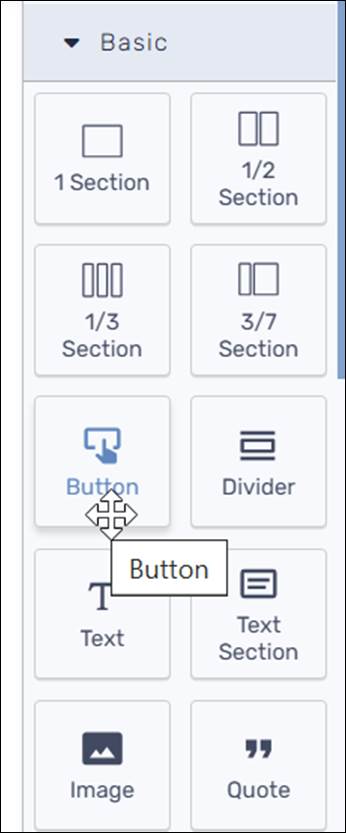
6. Under the Basic heading, drag a Button onto the canvas.

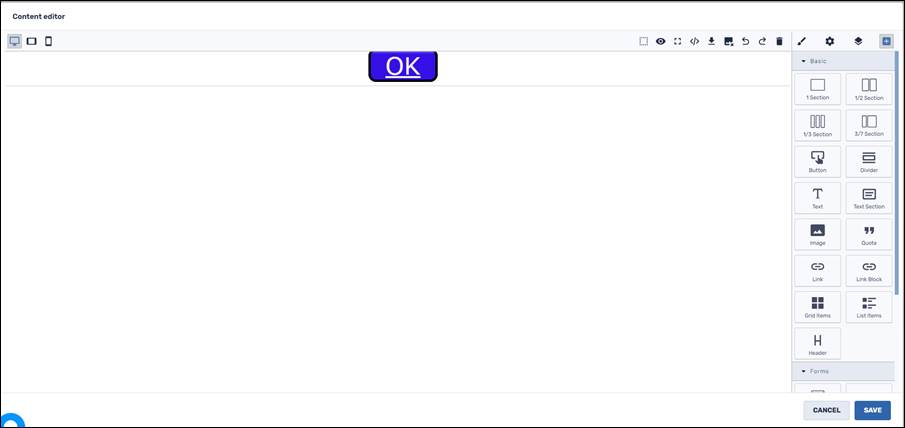
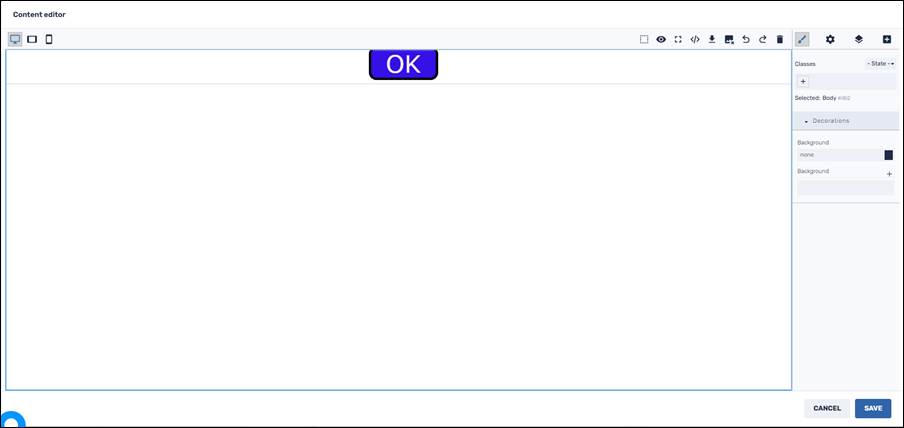
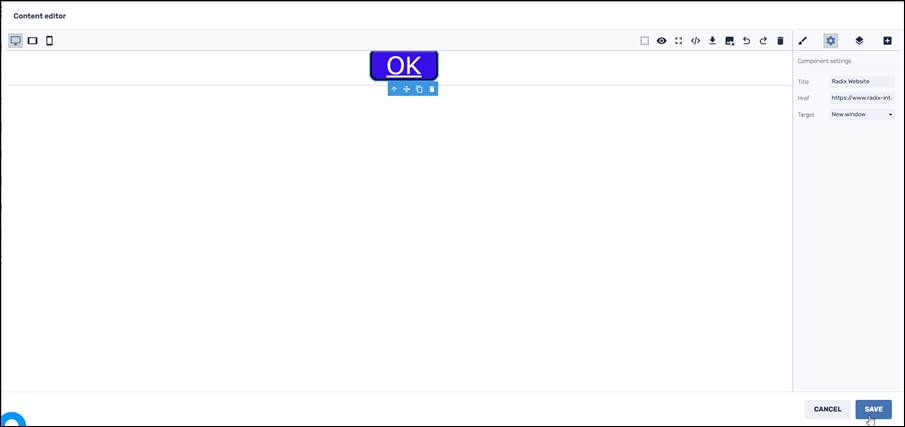
7. Design the appearance of the command button using the Dimension, Typography, and Decorations windows. In the example below, we have given our button a blue background, white text, rounded edges, and a black border.

Step Two: Attaching a Link to the Stream Element
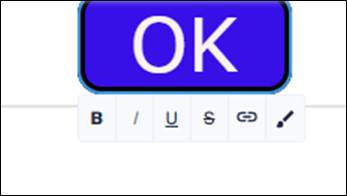
8. Double-click on the command button to open the options for designing the button:

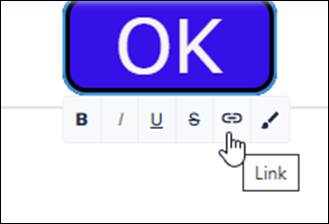
9. Click on the hyperlink icon to add a link to the command button in the stream:

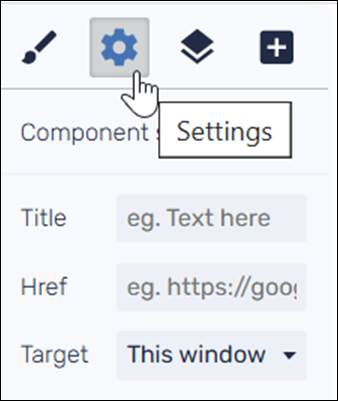
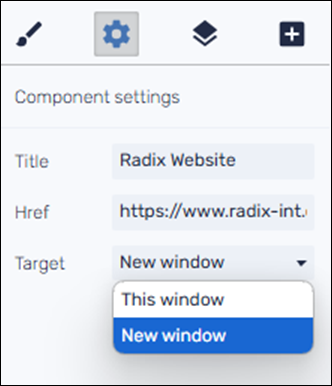
10. Click on the Settings tab on the right to open the Component Settings.

11. Assign a title to the command button, and place a URL in the Href textbox.

12. In the Target drop-down list, you can select whether clicking on the command button opens the URL in the current window of the user’s browser or a new window.
13. Click Save in the lower right corner to save the content you have put on the canvas.

You can now associate this Custom Content stream with a View. When displayed on a remote device, clicking on the button will send the user to the URL you have specified.